
image credits: www.mattdixon.co.uk
La SEO esige vari interventi per poter mostrare, nel tempo, la sua efficacia. Il classico modo per categorizzarli riguarda le azioni Off Page e On Page.
L’aspetto Off Page è relativo ai link in ingresso (backlink). La qualità dei link dipende dalla qualità e autorevolezza dei siti che li propongono e dalle “anchor text”, le parole chiave presenti al loro interno. Intuitivamente, il controllo su questo aspetto importante dell’ottimizzazione è – almeno in teoria – minimo.
In compenso, la SEO On Page gode di totale libertà di azione e riguarda due aspetti distinti:
da un lato ci sono gli elementi tecnici e strutturali, come le sitemap, il file robots.txt ed altri parametri per la indicizzazione, velocità di caricamento delle pagine, facilità di navigazione nel sito, pagine mobile responsive, protocollo https
dall’altro abbiamo i contenuti, i quali devono essere rilevanti ed autorevoli ai fini di un miglior posizionamento nei risultati dei motori di ricerca
Seo Off Page e On Page hanno entrambe un determinato peso nel posizionamento. Ma mentre è possibile posizionare un sito con pochi link in ingresso, è quasi impossibile posizionare bene un sito che non sia correttamente strutturato dal punto di vista tecnico ed i cui contenuti non corrispondano alle parole chiave scelte per il posizionamento.
In questa mini guida vediamo alcuni tipi di intervento che possono migliorare l’aspetto tecnico del sito.
1. Creare una struttura del sito semplice e facilmente navigabile
 Siamo tutti bravi a complicare le cose, la difficiltà sta nel progettarle con semplicità. Quale che sia la natura del sito, meno click si fanno per raggiungere le risorse, meglio è. E’ importante ricordarsi che la risorsa più preziosa degli utenti, più dei contenuti di qualsiasi sito, è il tempo che hanno a disposizione per usufruirne.
Siamo tutti bravi a complicare le cose, la difficiltà sta nel progettarle con semplicità. Quale che sia la natura del sito, meno click si fanno per raggiungere le risorse, meglio è. E’ importante ricordarsi che la risorsa più preziosa degli utenti, più dei contenuti di qualsiasi sito, è il tempo che hanno a disposizione per usufruirne.
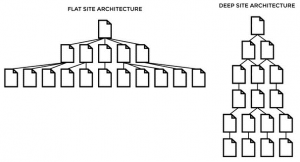
Un sito ben progettato avrà pochi livelli, una struttura coerente e un menu di navigazione intuitivo. Per quanto possibile, sarebbe da prediligere un modello flat (in orizzontale) rispetto alla struttura in profondità.
La struttura a livelli ridotti non è necessariamente un parametro che influisca direttamente sul posizionamento, tuttavia, se l’esperienza utente è migliore il traffico può aumentare, quindi anche la visibilità ed il posizionamento.
La coerenza della struttura è valutata in base ai contenuti. Se i menu, le categorie ed i titoli riguardano argomenti diversi rispetto al materiale pubblicato all’interno delle pagine il sito è incoerente e non riuscirà a risalire la china nella SERP (quando non addirittura penalizzato).
Il menu di navigazione deve aiutare l’utente a destreggiarsi nel sito e a trovare le risorse con estrema facilità. E’ consigliabile inserire un breadcrumb (bricciole di pane), in modo che l’utente sappia in ogni momento dove si trova posizionato e posssa tornare agevolmente alla home.
2. Progettare un sito mobile responsive
 E’ da qualche anno che Google ha notato che, statisticamente, le ricerche effettuate dallo smartphone hanno superato il 50% del totale. Ha quindi consigliato in varie occasioni di creare siti mobile responsive perché potrebbe essere utile per il posizionamento nei risultati di ricerca.
E’ da qualche anno che Google ha notato che, statisticamente, le ricerche effettuate dallo smartphone hanno superato il 50% del totale. Ha quindi consigliato in varie occasioni di creare siti mobile responsive perché potrebbe essere utile per il posizionamento nei risultati di ricerca.
Che cosa significa questo esattamente? I siti non responsive verranno declassati? Assolutamente no, significa che – per capire i dati strutturati (schema.org) e mostrare gli snippet nei risultati – gli algoritmi di indicizzazione di Google daranno priorità alle versioni mobile (mobile first indexing), prediligendo eventualmente i contenuti mobile di un sito, per il posizionamento. E’ anche probabile che per ogni ricerca effettuata dal mobile, a parità di contenuti e di altri parametri, i siti responsive si posizionino meglio degli altri.
Non è un parametro di per sè; la ragione principale è che l’esperienza utente dal telefonino su un sito che sia ottimizzato per il dispositivo sarà migliore. La conformità agli standard responsive di Google si può verificare dalla Search Console, sotto la voce Scansione -> Visualizza come…
Maggiori informazioni si possono trovare su Google Webmaster Central Blog.
3. Generare la mappa del sito (sitemap).
La sitemap è un file (di norma in formato xml, ma può essere anche in formato testo, RSS, mRss e Atom) che informa i motori di ricerca sulla struttura del sito e li tiene aggiornati sui nuovi contenuti eventualmente pubblicati (senza però garantirne l’indicizzazione). Inizialmente le mappe dei siti erano pagine visibili, nelle quali era possibile vedere in un colpo d’occhio l’intera struttura dei siti. Sebbene in alcuni siti sia ancora presente in questa forma, il più delle volte è visibile solo ai motore di ricerca.
Esistono vari tool online e programmi in grado di elaborare velocemente una sitemap. Alcuni accorgimenti importanti:
- verificare che i link presenti nella mappa siano tutti raggiungibili dai crawler dei motori
- se il sito contiene più di 50.000 link o il file generato supera 50 MB, è necessario creare più sitemap (si evita di caricare il server)
- sottoporre la (le) sitemap a Google attraverso la Search Console
- è consigliato posizionare la sitemap nella directory principale del sito
 In un sito con numerose immagini può essere utile creare una sitemap apposita. Le mappe per le immagini possono essere create con i tool presenti online o programmi come Screaming Frog.
In un sito con numerose immagini può essere utile creare una sitemap apposita. Le mappe per le immagini possono essere create con i tool presenti online o programmi come Screaming Frog.
Le sitemap possono contenere solo i link del dominio di riferimento o della cartella di riferimento, se posizionato in una sottocartella.
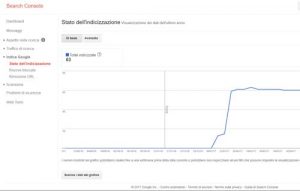
E’ utile ricordarsi di verificare lo stato dell’indicizzazione del sito attraverso la Search Console di Google. Maggiori informazioni si possono trovare nella guida sitemap di Google e su sitemap.org .
4. Migliorare la velocità di caricamento delle pagine
L’utente attende al massimo tre secondi su una pagina bianca in caricamento, prima di andarsene. Google si aspetta che i tempi di caricamento siano pari o inferiori ai due secondi e ha confermato che la velocità di caricamento del sito è uno dei più di 200 segnali presi in considerazione per il posizionamento.
L’ottimizzazione per velocizzare il sito prende in considerazione azioni come
- cercare di contenere le dimensioni delle pagine, soprattutto della home
- ridimensionare le immagini appositamente per il web
- comprimere (gzip) i file html, css, js, ove presenti
- evitare che gli script css (o altro) rallentino il caricamento della pagina above the fold (la schremata visibile, senza scorrere verso il basso)
- fare in modo che il server non rallenti le richieste dei browser
- minimizare le richieste http
- usare un Content Delivery Network
- evitare collegamenti href o src vuoti
- abilitare la cache per i contenuti del sito, ecc
Esistono numerosi tool per la verifica del sito in chiave di velocità, come Google Page Speed, GTMetrix, Web Page Test. I CMS hanno a disposizione numerosi plugin in grado di sistemare gran parte degli elementi elencati.
5. Definire e controllare i link interni
I link interni tra le risorse del sito sono, da un lato, un valido aiuto per rendere piacevole ed efficace la navigazione sul sito, dall’altro un modo efficiente di spalmare il rank tra pagine più importanti e meno importanti.
La definizione dei link deve tener conto dell’utilità della risorsa collegata rispetto alla pagina di partenza. Altro aspetto importante sono le parole chiave (gli Anchor Text) che costituiscono il collegamento. Anche in questo caso bisogna scrivere nel modo più naturale possibile, con un occhio di riguardo all’aspetto SEO, senza però esagerare e perdersi in ripetizioni inutili (di link o keyword).
Una volta inseriti i collegamenti, verificare che puntino tutti correttamente, come progettato, e che la risorsa di destinazione sia accessibile. Uno degli strumenti più completi per verificare i link interni è Screaming Frog (versioni gratuita e a pagamento).
6. Ottimizzare il sito in modo da stimolare le scansioni (il crawling) da parte dei motori
 Il Crawl Budget riguarda il numero di pagine e la frequenza di scansionamento delle stesse in un determinato lasso di tempo. Non è un fattore di ranking e non vi si può influire direttamente, ma si possono mettere in atto degli accorgimenti che modifichino, eventualmente, il comportamento degli spider sul sito. L’idea è di farli tornare più spesso, in modo da avere un sito fresco di verifiche ogni giorno.
Il Crawl Budget riguarda il numero di pagine e la frequenza di scansionamento delle stesse in un determinato lasso di tempo. Non è un fattore di ranking e non vi si può influire direttamente, ma si possono mettere in atto degli accorgimenti che modifichino, eventualmente, il comportamento degli spider sul sito. L’idea è di farli tornare più spesso, in modo da avere un sito fresco di verifiche ogni giorno.
La cosa più importante in questa ottica è semplicemente la frequenza con la quale inseriamo materiale nuovo sul sito. Se Google si accorge che siamo prolifici, farà in modo di tornare spesso per verificare i contenuti del sito.
Altri elementi che si possono corregere:
- eliminare i contenuti duplicati (titoli, descrizioni, testo) o indicare in modo chiaro l’url canonico della risorsa principale
- impedire ai crawler l’accesso a risorse poco utili dal punto di vista SEO
- verificare il puntamento dei link interni
- eliminare il redirezionamento a catena
7. Ottimizzare le immagini
Come già accennato, le immagini devono essere elaborate in ottica web, ovvero preferibilmente in formato jpeg o png. Le dimensioni devono essere, per quanto possibile, contenute, in modo da non appesantire il caricamento della pagina. Sono da evitare ridimensionamenti on page (o tramite html) perché è un taglio “virtuale” (solo visivo): il browser caricherà comunque l’immagine per intero.
I nomi delle immagini devono essere scelti in ottica SEO e devono richiamare ciò che mostrano ed eventualmente l’argomento della pagina in cui sono inserite. I visitatori non possono leggere i nomi ma i crawler sì, con ripercussioni sul ranking.
I software per l’elaborazione delle immagini sono tanti, ad esempio The Gimp (gratuito), Photoshop Elements o Photoshop CC (a pagamento).
8. Passare da HTTP a HTTPS
I concetti di sicurezza è privacy sono cari a tutti, soprattutto quando si tratta di navigare in rete. Il protocollo HTTPS è nato per garantire questi aspetti attraverso l’implementazione di certificati SSL (Secure Socket Layer, cittografia dei dati veicolati sul sito).
E già dal 2014 che Google consiglia il passaggio al protocollo sicuro ( HTTPS everywhere ), affermando che “tutte le comunicazioni dovrebbero essere sicure in partenza”.
Al momento non sembra sia un elemento determinante per il ranking, ma i siti che presentano moduli con inserimento di password, pagine transazionali (specie se su piattaforme ecommerce) verrebbero indicati dal browser Chrome (ver. 56 in poi) di Google come “non sicuri” in assenza di HTTPS. Ad ogni modo, è un miglioramento dell’esperienza utente.
9. Sollecitare il re-crawling da parte di Google
Ogni volta che si apportino migliorie al sito web è consigliato sottoporre le relative pagine per una nuova scansione. E’ uno strumento offerto da Google nella Search Console, con alcuni limiti riguardanti il numero degli URL segnalati.
Gli aspetti tecnici dell’ottimizzazione SEO vanno gestiti con molta attenzione. Il posizionamento dei siti dipende, in parte, da una corretta gestione di questi parametri. Nel caso degli ecommerce, vi sono ulteriori elementi da gestire con la massima attenzione.

Questo si che è un contenuto di qualità! 🙂
Grazie dell’apprezzamento Luca! 🙂
Contenuti molto interessanti, grazie. 🙂
Gracias.
Ottimi consigli. Un saluto
Grazie Piergiorgio.